轻松学会:如何区分位图与矢量图像
在数字图像处理的广阔世界中,位图图像与矢量图像是两种最基本且截然不同的图像类型。它们各自拥有独特的特性和应用场景,理解如何分辨这两者,对于设计师、摄影师、网页开发者以及任何对图像处理有兴趣的人来说,都是至关重要的。本文将深入探讨位图图像与矢量图像的本质区别,提供实用的分辨技巧,并解析它们在不同场景下的应用优势。

一、基础概念解析
位图图像(Bitmap Image)
位图图像,又称像素图或点阵图,是由一系列像素点组成的。每个像素点都包含颜色信息和透明度信息,这些信息的集合构成了我们看到的图像。位图图像的质量高度依赖于分辨率,即每英寸包含的像素点数(DPI)。分辨率越高,图像细节越丰富,但文件大小也相应增大。常见的位图图像格式有JPEG、PNG、TIFF和BMP等。

矢量图像(Vector Image)
与位图不同,矢量图像是基于数学公式和算法创建的。它们由一系列几何形状(如点、线、曲线和多边形)组成,这些形状通过坐标和数学方程定义。因此,矢量图像在缩放时不会损失质量,无论放大到何种程度,图像都能保持清晰和锐利。矢量图像文件通常较小,易于编辑和修改。常见的矢量图像格式有SVG、AI(Adobe Illustrator)和EPS等。

二、分辨技巧
1. 观察图像缩放效果
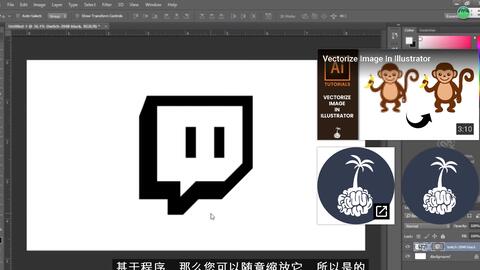
最直接且有效的方法是观察图像在缩放时的表现。位图图像在放大后会变得模糊,出现像素化现象,因为像素点之间的间隙变得明显。而矢量图像在放大时依然保持清晰,因为它们是基于数学公式绘制的,不会因尺寸变化而损失细节。

2. 检查文件大小与格式
虽然这不是绝对的判断标准,但文件大小和格式往往能提供线索。位图图像文件通常较大,尤其是高分辨率的图像,而矢量图像文件则相对较小,因为它们不包含大量的像素数据。此外,文件扩展名也是一个简单的分辨标志:JPEG、PNG等是位图图像的常见格式,而SVG、AI则是矢量图像的典型代表。
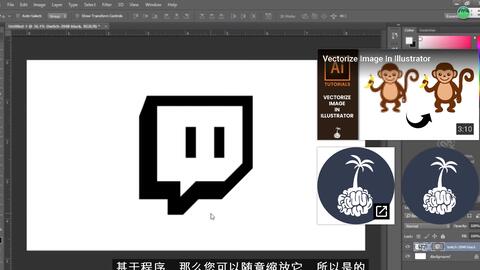
3. 编辑软件中的表现
在图像编辑软件中打开图像,观察其编辑界面的差异。位图图像在软件中通常以像素网格的形式显示,可以直观地看到每个像素点。而矢量图像则显示为可编辑的路径和形状,可以通过调整节点来改变图形的形状和大小。
4. 色彩与渐变处理
位图图像的色彩和渐变是通过像素点的颜色过渡实现的,因此在复杂的色彩渐变或细微的色彩差异上表现更佳。而矢量图像的渐变和色彩填充则是通过数学公式计算的,虽然也能实现丰富的色彩效果,但在处理复杂渐变时可能不如位图图像自然。
三、应用场景分析
位图图像的应用
摄影作品:由于位图图像能够捕捉并展示丰富的色彩细节和纹理,因此非常适合用于摄影作品的展示。
网页和社交媒体:在网页设计和社交媒体平台上,位图图像因其良好的色彩表现和压缩效率而被广泛使用。
印刷品:高质量的位图图像在印刷品中能够呈现出细腻的色彩和细节,是杂志、海报等印刷品的首选。
矢量图像的应用
标志设计:矢量图像因其无限缩放而不失真的特性,成为标志设计的理想选择。无论是小尺寸的社交媒体图标还是大尺寸的户外广告牌,都能保持一致的清晰度。
图标和界面元素:在应用程序和网页设计中,矢量图像被广泛应用于图标和界面元素的制作,因为它们易于编辑且文件体积小,有利于提升加载速度。
地图和图表:矢量图像在绘制地图和图表时具有显著优势,因为它们可以精确地表示线条、形状和数据点,同时保持图形的清晰度和可读性。
四、实践中的注意事项
选择合适的图像类型:在设计或制作项目时,应根据具体需求选择合适的图像类型。如果需要展示复杂的色彩和纹理,位图图像是更好的选择;而如果追求图形的可编辑性和缩放性,则应选择矢量图像。
优化图像质量:无论是位图还是矢量图像,都应在保证质量的前提下尽量优化文件大小,以提高加载速度和用户体验。对于位图图像,可以通过调整分辨率和压缩算法来减小文件体积;对于矢量图像,则可以通过简化路径和减少不必要的渐变来优化。
兼容性与格式转换:在设计过程中,可能会遇到需要在不同软件或平台上使用图像的情况。因此,了解不同图像格式的兼容性和转换方法是非常重要的。例如,SVG格式虽然在小屏幕设备上表现良好,但在某些旧版浏览器中可能不受支持,此时可能需要将其转换为PNG或JPEG格式。
结语
位图图像与矢量图像各有千秋,它们在不同的应用场景下发挥着不可替代的作用。通过掌握分辨技巧和应用场景分析,我们可以更加灵活地运用这两种图像类型,创造出既美观又高效的
- 上一篇: 揭秘:MPA究竟对应多少牛顿力(N)?
- 下一篇: 霍玲为什么总是频繁梳头?
-
 揭秘!矢量图与位图究竟有何不同?资讯攻略11-08
揭秘!矢量图与位图究竟有何不同?资讯攻略11-08 -
 位图与矢量图:究竟有何不同?资讯攻略11-08
位图与矢量图:究竟有何不同?资讯攻略11-08 -
 位图与矢量图有哪些主要区别?资讯攻略11-08
位图与矢量图有哪些主要区别?资讯攻略11-08 -
 位图与矢量图的区别解析资讯攻略12-02
位图与矢量图的区别解析资讯攻略12-02 -
 位图与矢量图详解:两者有何不同?资讯攻略11-08
位图与矢量图详解:两者有何不同?资讯攻略11-08 -
 想知道BMP是什么格式?轻松学会如何将BMP转为JPG或PNG!资讯攻略12-01
想知道BMP是什么格式?轻松学会如何将BMP转为JPG或PNG!资讯攻略12-01