Chrome如何优雅集成MacType提升字体渲染效果
Chrome如何支持Mactype:一步步实现完美字体渲染

对于追求视觉体验的用户来说,字体渲染质量直接关系到日常使用的舒适度和美感。在众多浏览器中,谷歌Chrome凭借其出色的性能和广泛的功能,深受用户喜爱。然而,随着Chrome的升级,DirectWrite技术的引入导致部分用户无法通过Mactype对Chrome进行字体渲染,这无疑是一个令人头疼的问题。本文将详细介绍如何通过一系列操作,让Chrome重新支持Mactype,实现完美的字体渲染效果。

一、了解问题背景
Chrome升级后,为了提升字体渲染效果,引入了DirectWrite技术。然而,这一变化却对Mactype用户造成了影响。Mactype作为一款强大的字体渲染工具,能够帮助用户自定义字体渲染效果,从而提升视觉体验。但由于DirectWrite与Mactype之间存在不兼容问题,导致Chrome中的字体渲染无法受到Mactype的调控。

二、解决步骤
1. 启用Chrome的实验性功能
首先,我们需要通过Chrome的实验性功能,停用DirectWrite Windows。具体步骤如下:

启动你的谷歌Chrome浏览器。

在浏览器的地址栏输入`chrome://flags`,然后回车。
在实验性功能列表中,找到“停用DirectWrite Windows”选项,点击“停用”。
关闭Chrome浏览器,重新打开以使更改生效。
这一步骤虽然可以在一定程度上改善字体渲染问题,但并不能完全解决Mactype对Chrome的字体渲染支持。
2. 修改浏览器快捷方式的启动参数
为了解决Chrome菜单标题的字体渲染问题,我们可以通过修改浏览器快捷方式的启动参数来实现。具体步骤如下:
右键单击Chrome浏览器的快捷方式,选择“属性”。
在“快捷方式”标签页的“目标”字段后,添加`disable-directwrite-for-ui`参数。注意,参数前需要加一个空格。
点击“确定”保存更改。
重新加载Chrome浏览器,或者直接通过任务管理器结束Chrome进程后再启动。
这一步骤将使得Mactype能够对Chrome的菜单标题进行字体渲染。但请注意,这一方法仅对当前快捷方式有效,如果你在其他位置(如桌面、任务栏或开始菜单)创建了多个Chrome快捷方式,你需要对每个快捷方式都进行相同的修改。
3. 通过注册表修改实现全局支持
如果你希望实现Mactype对Chrome的全局支持,那么你可以通过修改注册表来实现。但请注意,注册表修改具有风险,操作不当可能导致系统问题。因此,在进行注册表修改之前,请务必备份注册表。
以下是一个注册表修改示例:
```registry
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\ChromeHTML\shell\open\command]
@="\"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe\" disable-directwrite-for-ui \"%1\""
[HKEY_LOCAL_MACHINE\SOFTWARE\Classes\ChromeHTML.VTVM2JWRALUDI3LLO6TU7KI2IU\shell\open\command]
@="\"C:\\Users\\green\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe\" disable-directwrite-for-ui \"%1\""
[HKEY_CLASSES_ROOT\Http\shell\open\command]
@="\"C:\\Users\\green\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe\" disable-directwrite-for-ui \"%1\""
[HKEY_CLASSES_ROOT\Https\shell\open\command]
@="\"C:\\Users\\green\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe\" disable-directwrite-for-ui \"%1\""
[HKEY_CLASSES_ROOT\ftp\shell\open\command]
@="\"C:\\Users\\green\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe\" disable-directwrite-for-ui \"%1\""
[HKEY_CLASSES_ROOT\htmlfile\shell\open\command]
@="\"C:\\Users\\green\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe\" disable-directwrite-for-ui \"%1\""
[HKEY_CLASSES_ROOT\htmlfile\shell\opennew\command]
@="\"C:\\Users\\green\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe\" disable-directwrite-for-ui \"%1\""
```
请根据你的Chrome安装路径,自行修改上述注册表项中的路径。然后,将上述注册表代码复制到一个文本编辑器中,保存为`.reg`文件。双击该文件,按照提示导入注册表即可。
4. 安装最新版本的Mactype
如果你已经按照上述步骤进行了操作,但仍然
- 上一篇: 翡翠原石鉴定步骤图解指南
- 下一篇: 小米Pay使用方法详解
-
 MacType软件操作指南:如何更改电脑系统字体样式资讯攻略11-09
MacType软件操作指南:如何更改电脑系统字体样式资讯攻略11-09 -
 室外场景高级渲染效果图教程资讯攻略02-22
室外场景高级渲染效果图教程资讯攻略02-22 -
 花体英文26个字母该如何书写?资讯攻略10-31
花体英文26个字母该如何书写?资讯攻略10-31 -
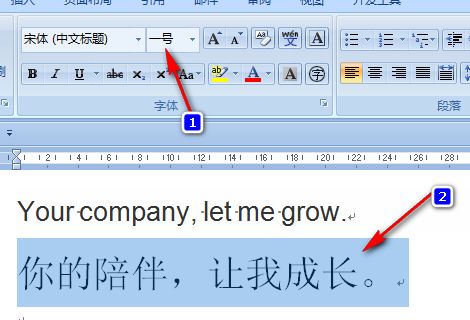
 如何在Word文档中优雅设置幼圆字体?资讯攻略12-05
如何在Word文档中优雅设置幼圆字体?资讯攻略12-05 -
 如何在电脑上安装字体资讯攻略11-24
如何在电脑上安装字体资讯攻略11-24 -
 轻松掌握:PS中安装字体的绝妙步骤资讯攻略11-01
轻松掌握:PS中安装字体的绝妙步骤资讯攻略11-01