掌握splice函数:轻松实现删除、插入与替换操作的技巧
在编程的世界里,数组是一个强大的数据结构,它能够存储多个元素,并且允许我们通过各种方式对这些元素进行操作。而在JavaScript中,`splice`函数是一个功能强大的数组方法,它能够帮助我们进行删除、插入和替换操作。无论是初学者还是有一定经验的开发者,掌握`splice`函数的使用方法都能极大地提高编程效率。今天,我们就来详细了解一下如何使用`splice`函数进行这些操作。

`splice`函数简介
首先,我们需要明确`splice`函数的基本语法。`splice`函数可以直接在数组上调用,它的基本形式如下:

```javascript
array.splice(start, deleteCount, item1, item2, ...);
```
`start`:指定修改的开始位置(索引)。如果该索引为负值,则表示从数组末尾开始计算位置。
`deleteCount`:整数,表示要移除的数组元素的个数。如果`deleteCount`是0,则不会移除元素。在这种情况下,至少要有一个新元素被添加。
`item1, item2, ...`:要添加进数组的元素,从`start`位置开始。如果不指定,则`splice`将只删除数组元素。
使用`splice`进行删除操作
删除操作是`splice`函数最基本的应用之一。假设我们有一个数组,需要从中删除一些元素,可以按照以下步骤进行:
```javascript
let fruits = ['Apple', 'Banana', 'Cherry', 'Date', 'Elderberry'];
// 假设我们想删除从索引1开始的两个元素(Banana和Cherry)
let removed = fruits.splice(1, 2);
console.log(fruits); // 输出: ['Apple', 'Date', 'Elderberry']
console.log(removed); // 输出: ['Banana', 'Cherry']
```
在这个例子中,`splice`函数从索引1开始删除了两个元素,并将它们存储在一个新数组`removed`中。原来的数组`fruits`经过删除操作后,只剩下`['Apple', 'Date', 'Elderberry']`。
使用`splice`进行插入操作
`splice`函数不仅能够删除元素,还能够在指定位置插入新的元素。在插入操作中,我们只需要指定要插入的位置和要插入的元素即可,`deleteCount`参数设为0。
```javascript
let fruits = ['Apple', 'Banana', 'Cherry'];
// 在索引1的位置插入'Date'和'Elderberry'
fruits.splice(1, 0, 'Date', 'Elderberry');
console.log(fruits); // 输出: ['Apple', 'Date', 'Elderberry', 'Banana', 'Cherry']
```
在这个例子中,`splice`函数从索引1的位置开始,没有删除任何元素(因为`deleteCount`是0),而是插入了`'Date'`和`'Elderberry'`两个新元素。结果,数组`fruits`变为了`['Apple', 'Date', 'Elderberry', 'Banana', 'Cherry']`。
使用`splice`进行替换操作
替换操作实际上是删除和插入操作的结合。我们先通过`splice`删除指定位置的元素,然后在相同的位置插入新的元素。
```javascript
let fruits = ['Apple', 'Banana', 'Cherry', 'Date'];
// 替换索引1和索引2的元素(Banana和Cherry)
fruits.splice(1, 2, 'Elderberry', 'Fig');
console.log(fruits); // 输出: ['Apple', 'Elderberry', 'Fig', 'Date']
```
在这个例子中,`splice`函数从索引1开始删除了两个元素(`'Banana'`和`'Cherry'`),然后在相同的位置插入了两个新元素(`'Elderberry'`和`'Fig'`)。结果,数组`fruits`变为了`['Apple', 'Elderberry', 'Fig', 'Date']`。
实际应用中的`splice`函数
在实际开发中,`splice`函数的应用非常广泛。例如,我们可以使用它来动态地更新用户列表、修改购物车中的商品、处理表单数据等。
动态更新用户列表
假设我们有一个用户列表,并且需要根据用户的操作(如添加新用户、删除用户或修改用户信息)来更新这个列表。这时,`splice`函数就可以派上用场。
```javascript
let users = ['Alice', 'Bob', 'Charlie'];
// 添加新用户
users.splice(2, 0, 'David');
console.log(users); // 输出: ['Alice', 'Bob', 'David', 'Charlie']
// 删除用户
users.splice(2, 1);
console.log(users); // 输出: ['Alice', 'Bob', 'Charlie']
// 替换用户
- 上一篇: 如何编织纽扣结的图解方法
- 下一篇: 微信群公告发布指南:轻松告知群友新消息
-
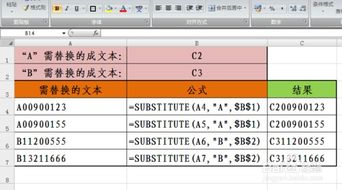
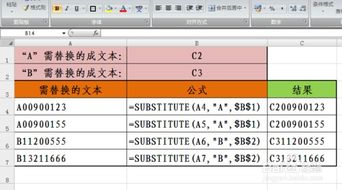
 Excel高手必备:Substitute函数的绝妙应用技巧资讯攻略01-07
Excel高手必备:Substitute函数的绝妙应用技巧资讯攻略01-07 -
 Excel中substitute函数的绝妙运用技巧资讯攻略01-25
Excel中substitute函数的绝妙运用技巧资讯攻略01-25 -
 TRIM函数介绍及使用方法是什么?资讯攻略11-07
TRIM函数介绍及使用方法是什么?资讯攻略11-07 -
 掌握SUBSTITUTE函数的高效用法资讯攻略11-26
掌握SUBSTITUTE函数的高效用法资讯攻略11-26 -
 掌握永中Office 2019电子表格:轻松实现数值求和技巧资讯攻略11-09
掌握永中Office 2019电子表格:轻松实现数值求和技巧资讯攻略11-09 -
 轻松掌握:一键删除Word文档中的页眉页脚技巧资讯攻略12-04
轻松掌握:一键删除Word文档中的页眉页脚技巧资讯攻略12-04