如何在表格中使用跨列(colspan)功能?
解锁表格新姿势!轻松掌握“colspan”跨列技巧,让你的数据展示更酷炫

在数据展示的世界里,表格无疑是最为直观和强大的工具之一。无论是统计分析、项目汇报,还是日常办公,我们总能看到表格的身影。然而,面对纷繁复杂的数据,如何让表格既美观又实用,却是一门不小的学问。今天,我们就来聊聊一个让表格瞬间变身的秘密武器——“colspan”跨列技巧。有了它,你的数据展示将不再单调,而是变得更加酷炫和易读。

一、初识“colspan”:什么是跨列?
在HTML表格中,单元格(cell)是构成表格的基本元素。通常,一个单元格占据表格中的一行一列。但有时候,为了展示更加紧凑或特殊的内容,我们可能希望某个单元格能够跨越多列。这时,“colspan”属性就派上了用场。

“colspan”是HTML表格单元格(
或 )的一个属性,用于指定该单元格应该跨越的列数。简单来说,当你给一个单元格设置了“colspan”属性后,这个单元格就会变得“宽”起来,占据原来多列的位置。
二、实战演练:如何使用“colspan”?
了解了“colspan”的基本概念后,接下来我们就来实战演练一下。假设我们有一个简单的表格,用于展示某公司员工的姓名、职位和薪资信息。但为了让表格更加美观,我们希望将“职位”和“薪资”两列合并为一列,并命名为“职位信息”。
1. 原始表格
```html
姓名 职位 薪资 张三 项目经理 20000 李四 软件工程师 15000```
2. 使用“colspan”后的表格
```html
姓名 职位信息 张三 项目经理(20000) 李四 软件工程师(15000)```
在修改后的表格中,我们做了以下几点调整:
将第二列和第三列的表头合并为一个,即“职位信息”,并设置`
`,表示这个表头将跨越两列。在数据行中,将“职位”和“薪资”信息合并到一个单元格中,并同样使用`
`来实现跨列效果。注意,为了保持信息的完整性,我们在合并后的单元格中同时展示了职位和薪资信息,并用括号进行了分隔。通过这样的调整,表格变得更加简洁明了,同时也更加符合我们的展示需求。
三、进阶技巧:让“colspan”更强大
掌握了基本的“colspan”用法后,我们还可以进一步探索它的更多可能性。以下是一些进阶技巧,帮助你更好地利用“colspan”来优化表格展示。
1. 跨越多列表头
除了跨越多列的数据单元格外,“colspan”同样适用于跨越多列的表头。这在你需要合并多个相关列标题时非常有用。
例如,假设我们有一个表格用于展示某公司的销售数据,包括“产品名称”、“第一季度销量”、“第二季度销量”和“总销量”。为了更加直观地展示季度销量和总销量的关系,我们可以将“第一季度销量”和“第二季度销量”的表头合并为一个“季度销量”表头,并在其下方添加一行用于展示具体的季度销量数据。
```html
产品名称 季度销量 总销量 第一季度 第二季度 产品A 1000 1500 2500```
在这个例子中,我们使用了两个表头行。第一行中,“季度销量”表头跨越了两列;第二行则作为子表头,分别展示了“第一季度”和“第二季度”的列标题。这样的设计使得表格结构更加清晰,也更容易理解。
2. 动态生成跨列单元格
在实际应用中,表格的数据往往是从数据库或其他数据源动态生成的。这时,我们可以通过编程语言(如JavaScript)来动态地设置“colspan”属性。
例如,假设我们有一个包含多个产品的表格,每个产品可能有不同的属性数量(如颜色、尺寸、重量等)。为了保持表格的整洁性,我们希望在属性数量较少的产品行中合并多余的列。这时,我们就可以在生成表格时根据每个产品的属性数量来动态地设置“colspan”属性。
虽然这个示例涉及到了编程知识,但原理是相通的:根据实际需求动态地调整单元格的跨列数量。
四、结语
“colspan”作为HTML表格中的一个强大属性,为我们提供了极大的灵活性和便利性。通过合理地使用“colspan”,我们可以轻松地调整表格结构,使其更加符合我们的展示需求。无论是简单的跨列合并还是复杂的动态生成跨列单元格,掌握“colspan”的使用都将让你的数据展示变得更加酷炫和易读。
现在,你已经掌握了“colspan”的基本用法和进阶技巧。不妨在实际工作中尝试一下这些技巧吧!相信你会发现,原来表格还可以这样玩!
- 上一篇: 揭秘“非人类研究中心”:探索未知生命领域的神秘机构
- 下一篇: 家常美味秘籍:熘肝尖儿的绝妙做法
-
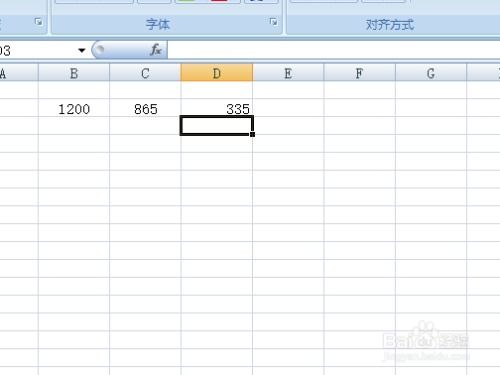
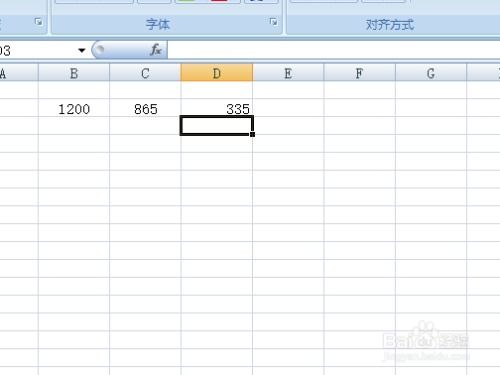
 如何在Excel表格中使用减法公式?资讯攻略11-18
如何在Excel表格中使用减法公式?资讯攻略11-18 -
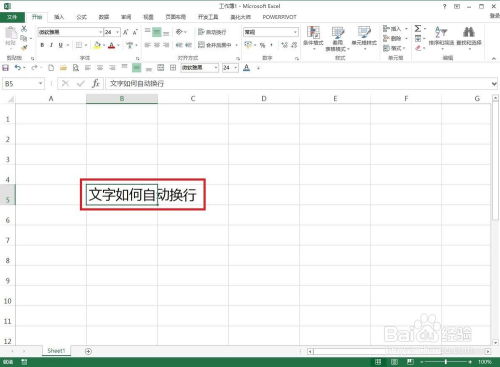
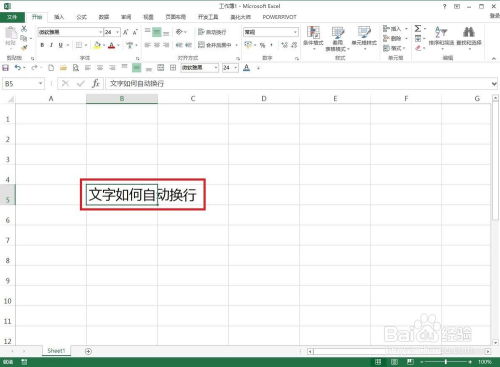
 Excel表格怎样实现自动换行功能?资讯攻略11-03
Excel表格怎样实现自动换行功能?资讯攻略11-03 -
 WPS中创建表格的步骤指南资讯攻略12-01
WPS中创建表格的步骤指南资讯攻略12-01 -
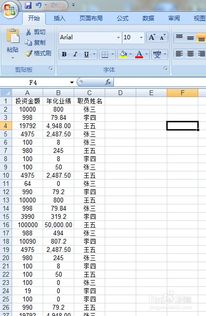
 精通Microsoft Excel表格的高效使用技巧资讯攻略10-30
精通Microsoft Excel表格的高效使用技巧资讯攻略10-30 -
 WPS的快速填充功能快捷键是什么?资讯攻略11-01
WPS的快速填充功能快捷键是什么?资讯攻略11-01 -
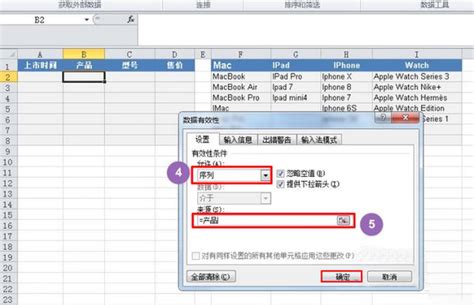
 如何调出Excel中的下拉菜单资讯攻略11-30
如何调出Excel中的下拉菜单资讯攻略11-30