如何设置分隔线
在日常的文档编辑、网页制作或是各种软件中,分隔线作为一种常见的视觉元素,起到了划分内容、增强可读性的作用。不论你是在写论文、制作简历,还是在设计网页、编辑邮件,掌握如何设置分隔线都是一项非常实用的技能。下面,我们就来详细聊聊分隔线怎么设置,确保你在不同的环境下都能轻松上手。

一、Word文档中的分隔线设置
1. 使用快捷键
在Word文档中,最简单的设置分隔线的方法是使用快捷键。将光标放在你想要插入分隔线的位置,然后按下以下三组快捷键中的任意一组:
三个连字符(-):输入三个连字符后按下Enter键,就会生成一条实线分隔线。
三个星号(*):输入三个星号后按下Enter键,会得到一条由星号组成的虚线分隔线。
三个下划线(_):输入三个下划线后按下Enter键,会得到一条粗的下划线分隔线。
2. 使用“形状”工具
如果你想要更灵活的分隔线样式,比如波浪线、双线或者自定义颜色、长度的分隔线,可以使用Word中的“形状”工具:
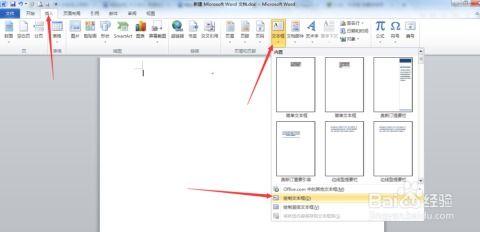
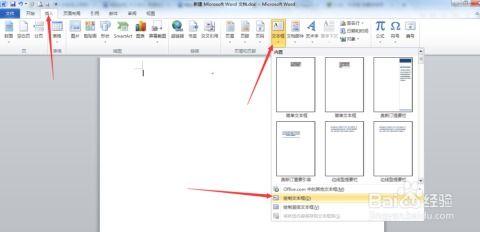
插入选项卡:点击顶部菜单栏的“插入”选项卡。
形状:在“插图”组中,选择“形状”下拉菜单,然后选择“线条”中的任意一种,比如“直线”。
绘制分隔线:在文档中按住鼠标左键拖动,绘制出你需要的分隔线长度和位置。
格式调整:绘制完成后,可以通过右键点击分隔线,选择“设置形状格式”来调整分隔线的颜色、线条样式、粗细等。
3. 使用边框功能
Word还提供了通过边框功能来设置分隔线的方法:
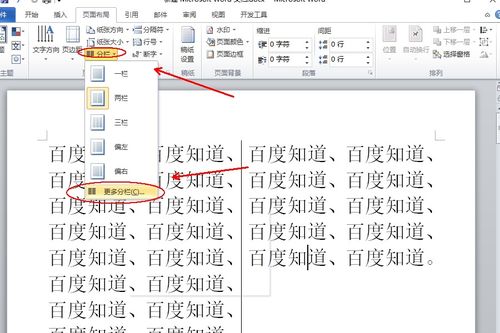
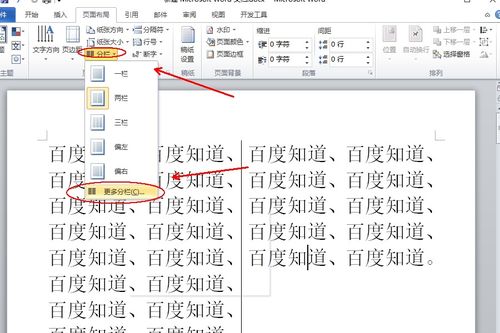
页面布局选项卡:点击顶部菜单栏的“页面布局”选项卡。
页面边框:在“页面背景”组中,点击“页面边框”按钮。
边框和底纹:在弹出的“边框和底纹”对话框中,选择“页面边框”选项卡。
自定义:在“设置”中选择“自定义”,然后在“预览”中点击你想要添加分隔线的位置(比如页面的顶部或底部)。
线条样式:选择你想要的线条样式、颜色和宽度。
应用:在“应用于”中选择“段落”或“整篇文档”,然后点击“确定”。
二、Excel中的分隔线设置
在Excel中,分隔线主要用于区分单元格内容或者作为装饰。虽然Excel本身没有直接的“分隔线”功能,但你可以通过以下几种方法实现类似效果:
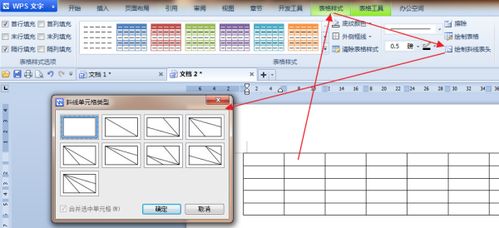
1. 使用边框
选择单元格:首先选中你想要添加分隔线的单元格或单元格区域。
开始选项卡:点击顶部菜单栏的“开始”选项卡。
边框:在“字体”组中,点击“边框”下拉菜单,选择你想要的边框样式(比如“所有框线”、“外侧框线”等)。如果你想要自定义边框,可以选择“其他边框”进行更详细的设置。
2. 绘制线条
如果你想要更加自由地在Excel中绘制分隔线,可以使用“形状”工具中的“直线”:
插入选项卡:点击顶部菜单栏的“插入”选项卡。
形状:在“插图”组中,选择“形状”下拉菜单,然后选择“线条”中的“直线”。
绘制线条:在单元格中按住鼠标左键拖动,绘制出你需要的分隔线长度和位置。
格式调整:绘制完成后,可以通过右键点击分隔线,选择“设置形状格式”来调整分隔线的颜色、线条样式、粗细等。
三、网页设计中的分隔线设置
在网页设计中,分隔线常用于区分内容区域、强调重点或增加视觉效果。以下是一些常见的网页分隔线设置方法:
1. 使用HTML标签
HTML提供了`
`标签来创建分隔线。这是一个自闭合标签,你只需要在HTML代码中写入``即可。你可以通过CSS来定制分隔线的样式。
```html
```
2. CSS样式定制
通过CSS,你可以对`
`标签进行详细的样式定制,比如颜色、宽度、高度、边框等。
```css
hr {
border: 0;
height: 1px;
background: 333; /* 分隔线颜色 */
margin: 20px 0; /* 分隔线上下的外边距 */
```
你还可以使用伪元素来创建更复杂的分隔线效果,比如渐变色分隔线:
```css
hr {
border: none;
height: 5px;
background: linear-gradient(to right, ff7e5f, feb47b); /* 渐变色 */
margin: 20px 0;
```
3. 使用SVG
对于需要更高灵活性的分隔线设计,比如复杂的形状或动画效果,你可以使用SVG(可缩放矢量图形)。
```html
```
四、邮件编辑器中的分隔线设置
在邮件编辑器中,分隔线常用于区分邮件的不同部分,比如标题、正文和结尾。大多数邮件编辑器都提供了简单的分隔线插入工具:
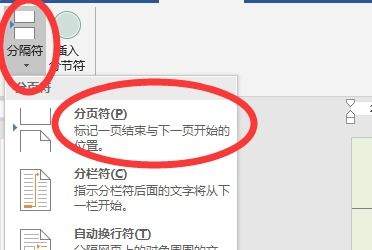
插入分隔线:在邮件编辑器的工具栏中,找到“插入”或“格式”菜单,然后选择“分隔线”或类似的选项。
自定义样式:有些邮件编辑器允许你自定义分隔线的样式,比如颜色、宽度和样式。如果没有直接的自定义选项,你可以考虑使用图片作为分隔线,或者通过HTML和CSS来实现。
五、总结
分隔线虽然看似简单,但在文档编辑、网页设计和邮件制作中都有着不可或缺的作用。通过本文的介绍,希望你能掌握在不同环境下设置分隔线的方法,并灵活运用到实际工作中。无论是Word文档中的快捷键、Excel中的边框、网页设计中的HTML和CSS,还是邮件编辑器中的插入工具,都能帮助你创建出既美观又实用的分隔线。希望这些技巧能够帮助你提升工作效率,让你的文档和作品更加专业、易读。
- 上一篇: 如何制作照片视频
- 下一篇: 四大美女:沉鱼落雁,闭月羞花分别是谁
-
 如何在Word文档中轻松插入分隔线?资讯攻略12-07
如何在Word文档中轻松插入分隔线?资讯攻略12-07 -
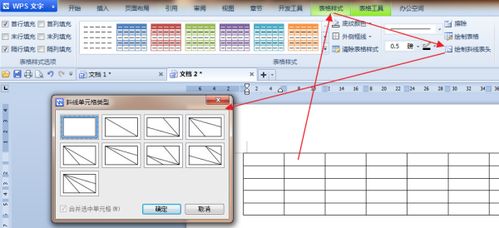
 WPS怎样制作分隔线?资讯攻略12-04
WPS怎样制作分隔线?资讯攻略12-04 -
 WORD文档内容添加分隔线的简单方法资讯攻略12-05
WORD文档内容添加分隔线的简单方法资讯攻略12-05 -
 Word文档中轻松插入分隔线的技巧资讯攻略12-04
Word文档中轻松插入分隔线的技巧资讯攻略12-04 -
 如何设置分隔符资讯攻略11-02
如何设置分隔符资讯攻略11-02 -
 掌握Word文档:轻松设置页眉页脚、分隔符与分页符技巧资讯攻略11-01
掌握Word文档:轻松设置页眉页脚、分隔符与分页符技巧资讯攻略11-01