JS时间戳秒变日期格式(yyyy-MM-dd hh:mm),轻松转换!
在Web开发中,处理日期和时间是一个常见的需求。JavaScript提供了强大的日期处理功能,尤其是将时间戳转换成特定格式的日期字符串。时间戳通常是一个表示自1970年1月1日00:00:00 UTC(世界协调时间)以来经过的毫秒数。本文将详细介绍如何在JavaScript中将时间戳转换成“yyyy-MM-dd hh:mm”格式的日期字符串。

一、基础知识
在JavaScript中,`Date`对象是用来处理日期和时间的。你可以通过多种方式创建一个`Date`对象,比如直接传入时间戳、年、月、日等。`Date`对象提供了一系列的方法来获取和设置日期和时间的各个部分。

二、时间戳的概念
时间戳是自1970年1月1日00:00:00 UTC(世界协调时间)起至现在的总毫秒数。在JavaScript中,你可以通过`Date.now()`方法获取当前的时间戳,或者通过`new Date().getTime()`获取相同的结果。

```javascript
let timestamp = Date.now(); // 获取当前时间戳
console.log(timestamp); // 输出类似于 1696291199999 的值
```
三、创建Date对象
你可以将时间戳传递给`Date`的构造函数来创建一个`Date`对象。
```javascript
let timestamp = 1696291199999; // 示例时间戳
let date = new Date(timestamp);
console.log(date); // 输出一个Date对象,例如:Fri Oct 06 2023 10:39:59 GMT+0800 (中国标准时间)
```
四、获取日期和时间的各个部分
`Date`对象提供了许多方法来获取日期和时间的各个部分,例如:
`getFullYear()`:获取四位数的年份。
`getMonth()`:获取月份(从0开始,0表示1月,11表示12月)。
`getDate()`:获取一个月中的某一天(1-31)。
`getHours()`:获取小时(0-23)。
`getMinutes()`:获取分钟(0-59)。
`getSeconds()`:获取秒(0-59)。
`getMilliseconds()`:获取毫秒(0-999)。
五、将时间戳转换成“yyyy-MM-dd hh:mm”格式
要将时间戳转换成“yyyy-MM-dd hh:mm”格式的日期字符串,你可以使用`Date`对象的方法获取各个部分,然后进行字符串拼接。以下是一个示例函数:
```javascript
function formatTimestamp(timestamp) {
let date = new Date(timestamp);
let year = date.getFullYear();
let month = String(date.getMonth() + 1).padStart(2, '0'); // 月份从0开始,所以加1,并用padStart补全两位
let day = String(date.getDate()).padStart(2, '0'); // 用padStart补全两位
let hours = String(date.getHours()).padStart(2, '0'); // 用padStart补全两位
let minutes = String(date.getMinutes()).padStart(2, '0'); // 用padStart补全两位
return `${year}-${month}-${day} ${hours}:${minutes}`;
// 示例使用
let timestamp = 1696291199999;
let formattedDate = formatTimestamp(timestamp);
console.log(formattedDate); // 输出:2023-10-06 10:39
```
六、注意事项
1. 时区问题:`Date`对象默认使用本地时区。如果你的应用需要处理跨时区的时间,可能需要使用库(如`moment-timezone`或`date-fns-tz`)来管理时区。
2. 闰年和平年:JavaScript的`Date`对象已经处理了闰年和平年的区别,所以你不需要手动计算这些。
3. 性能问题:对于大多数应用来说,上述的字符串拼接方法是足够的。但如果你需要处理大量的日期格式转换,可能需要考虑使用更高效的方法或库(如`dayjs`或`date-fns`)。
七、使用第三方库
虽然原生的JavaScript已经足够强大,但在某些情况下,使用第三方库可以简化代码并提高可读性。以下是一些流行的日期处理库:
1. Moment.js:一个功能强大的日期处理库,提供了丰富的API来处理日期和时间。然而,由于它的大小和复杂性,对于小型项目来说可能过于
- 上一篇: 打造吸睛群公告:发布技巧大揭秘
- 下一篇: 如何在铁路12306上购买火车票?
-
 Excel中将日期转换为大写格式的方法资讯攻略11-06
Excel中将日期转换为大写格式的方法资讯攻略11-06 -
 如何将公历日期转换为农历日期资讯攻略11-22
如何将公历日期转换为农历日期资讯攻略11-22 -
 如何让Word文档中的文字秒变艺术字,轻松设置转换效果!资讯攻略12-06
如何让Word文档中的文字秒变艺术字,轻松设置转换效果!资讯攻略12-06 -
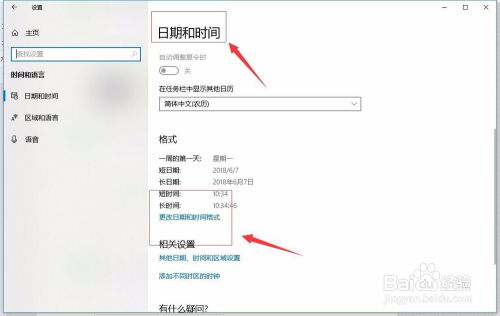
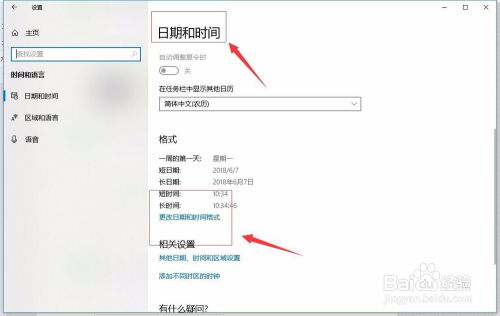
 Win10设置时间和日期显示格式的方法资讯攻略11-12
Win10设置时间和日期显示格式的方法资讯攻略11-12 -
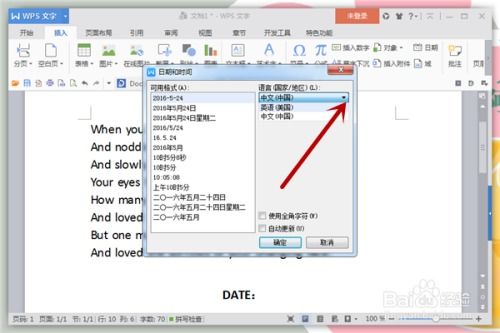
 Word中添加英文日期和时间格式6的方法资讯攻略11-17
Word中添加英文日期和时间格式6的方法资讯攻略11-17 -
 如何正确书写日期格式?资讯攻略11-06
如何正确书写日期格式?资讯攻略11-06